In the fast-paced digital landscape, where mobile devices have become the primary means of accessing information, businesses are increasingly focusing on creating exceptional user experiences for mobile users. This shift has propelled the importance of UX mobile-first design strategies to the forefront of web development practices.
Understanding the principles and best practices of UX mobile-first design is crucial for professionals looking to excel in the field of user experience design. In this article, we will discuss the fundamentals of UX mobile-first design and explore how it can enhance user interactions, boost engagement, and drive business success.
Mobile-First Design: The Foundation of User Experience
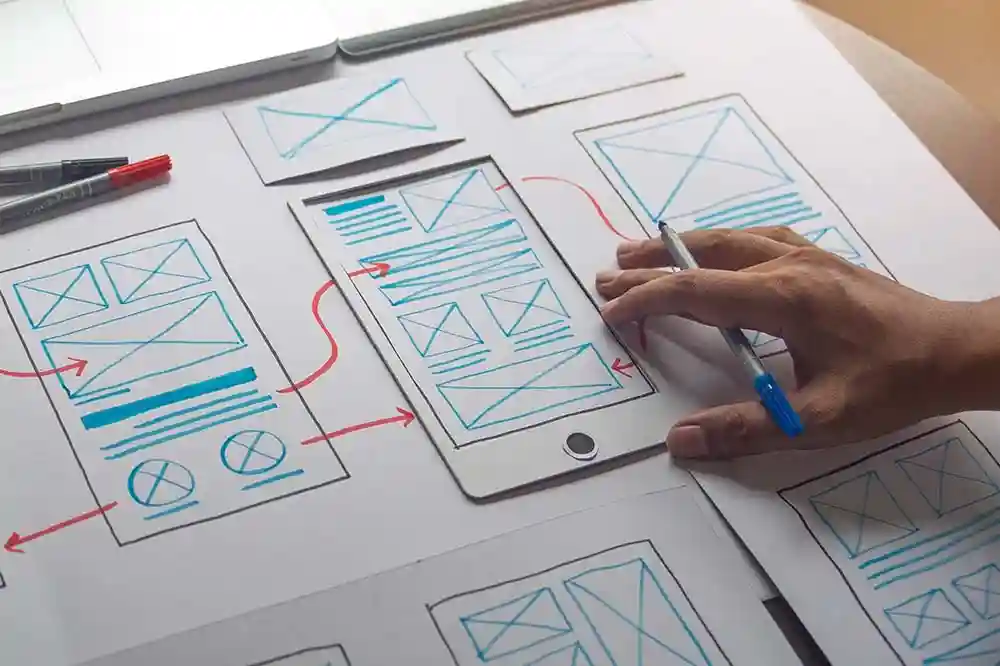
Mobile-first design is a strategic approach to web design that prioritizes designing for mobile devices before desktops or other devices. This methodology acknowledges the dominance of mobile usage in today’s digital landscape and emphasizes creating a seamless user experience for mobile users.
By starting the design process with mobile devices in mind, designers can ensure that the website or application is optimized for smaller screens, touch interactions, and limited bandwidth.
Responsive Design vs. Mobile-First Design
While responsive design adapts a website to different screen sizes and devices, the mobile-first design goes a step further by focusing on mobile users’ needs and preferences from the outset.
By designing for mobile first, designers can streamline the user experience, prioritize essential content, and optimize performance for mobile devices. This approach not only improves usability but also contributes to higher conversion rates and user satisfaction.
Key Principles of UX Mobile-First Design
This strategy focuses on key elements such as content prioritization, intuitive navigation, and optimized performance, laying the groundwork for accessible and user-friendly designs.
Below, we explore the key principles of mobile-first design and how they contribute to creating exceptional user experiences.
- Prioritize Content: Start by identifying the most critical content and features for mobile users and ensure they are prominently displayed.
- Simplify Navigation: Streamline the navigation menu and design intuitive touch-friendly interactions for seamless browsing.
- Optimize Performance: Minimize load times, reduce server requests, and optimize images to enhance the mobile user experience.
- Design for Touch: Consider the ergonomics of touch interactions and design buttons and controls that are easy to tap and navigate on a touchscreen device.
- Embrace Progressive Enhancement: Build upon a solid mobile foundation and enhance the experience for larger screens and devices.
Benefits of UX Mobile-First Design
Adopting a UX mobile-first approach offers a range of benefits for both users and businesses:
- Improved User Experience: By designing with mobile users in mind, you can create a more intuitive, engaging, and user-friendly experience.
- Increased Engagement: Mobile-first design encourages users to interact with the content and features, leading to higher engagement and retention rates.
- Higher Conversions: A well-optimized mobile experience can drive conversions, sales, and other key performance indicators for businesses.
- Competitive Advantage: By delivering a superior mobile experience, businesses can differentiate themselves from competitors and attract and retain customers.
Career Opportunities in UX Mobile-First Design
The demand for UX designers with expertise in mobile-first design is on the rise, opening up exciting career opportunities in various industries. Some of the top job roles in UX mobile-first design include:
- Mobile UX Designer
- UI/UX Designer
- Interaction Designer
- Product Designer
- Usability Analyst
- User Researcher
- Information Architect
- UX Strategist
- Digital Product Designer
- UX Consultant
Best Practices for Implementing UX Mobile-First Design
To maximize the potential of UX mobile-first design, professionals should follow these best practices:
- Understand Your Audience: Conduct thorough user research to identify your target audience’s needs, preferences, and behaviors. This insight will guide design decisions and ensure the final product meets user expectations.
- Focus on Simplicity: Avoid overwhelming users with complex layouts or unnecessary features. A clean, straightforward design enhances usability and helps users achieve their goals efficiently.
- Use Scalable Typography and Elements: Ensure text, buttons, and other interactive elements are appropriately sized and readable across various devices. Consider accessibility standards to accommodate a broader audience.
- Prioritize Visual Hierarchy: Organize content logically using headers, spacing, and contrasting colors to draw attention to the most important elements first.
- Test Across Devices: Regularly test your designs on multiple mobile devices and screen sizes to identify and fix compatibility issues or inconsistencies.
The Future of UX Mobile-First Design
As technology advances, mobile-first design principles will continue to drive user experience strategies. Emerging trends like voice interfaces, augmented reality, and AI-driven personalization are increasingly becoming part of mobile UX. Staying informed about these innovations will enable UX professionals to create cutting-edge and engaging designs that address users’ evolving needs.
Conclusion
In a digital landscape dominated by mobile devices, adopting a UX mobile-first design approach is no longer optional—it’s essential. By prioritizing mobile users and applying the principles and best practices highlighted in this article, businesses can create exceptional user experiences, boost engagement, and achieve sustained success.
For UX designers, mastering mobile-first design unlocks exciting career opportunities and solidifies their role as valuable contributors to the ever-changing tech industry.
Key Takeaways:
- Prioritizing mobile-first design is essential in today’s digital landscape to create exceptional user experiences for mobile users.
- Understanding the principles of UX mobile-first design can enhance user interactions, boost engagement, and drive business success.
- Key principles include prioritizing content, simplifying navigation, optimizing performance, designing for touch, and embracing progressive enhancement.
- The benefits of UX mobile-first design include improved user experience, increased engagement, higher conversions, and a competitive advantage for businesses.
- Exciting career opportunities in UX mobile-first design exist across various industries, offering roles such as Mobile UX Designer, UI/UX Designer, and more.
For a comprehensive understanding of UX design principles and to further enhance your skills in this field, consider enrolling in the Parsons UX Design Foundations online course and certificate program.
This course will provide you with the knowledge and tools needed to excel in UX mobile-first design and kickstart a successful career in the field.